Project Overview
At Relias, I was responsible for designing and delivering monthly eLearning courses tailored to the needs of healthcare professionals across a wide range of disciplines. These courses not only focused on delivering high-quality educational content but also prioritized accessibility, usability, and learner engagement through thoughtful design. In addition to my core responsibilities as a designer, I co-founded the Accessibility Employee Resource Group (ERG), a space dedicated to fostering dialogue around inclusive design and creating actionable improvements within our team's processes.
Beyond content creation, I took a leading role in cross-functional initiatives aimed at refining internal design standards, optimizing workflows, and providing training that empowered others to contribute to a more cohesive and accessible learning environment.
This role was a dynamic blend of instructional design, accessibility advocacy, and collaborative systems thinking, helping to turn inclusion from a principle into an everyday practice embedded in how we approached our work.
My Post-Acute Care (PAC—Ed Tech) team shares a relaxed, on-site lunch, always bringing warmth, collaboration, and good food to the table.
🎨 My Role
As an Associate Learning Experience Designer, I:
Took ownership of the full design cycle for 3-5 eLearning modules per month, from initial content planning through interactive design and deployment, ensuring each course met both educational goals and user experience standards.
Co-founded and actively moderated the Accessibility ERG, building a supportive network that led company-wide conversations on accessibility and inclusivity.
Mentored junior designers and trained colleagues on design tools (Articulate Rise, Storyline 360), company standards, and best practices for content optimization, fostering professional growth within the team.
Worked closely with cross-functional teams including vertical leads, project managers, and quality assurance to maintain alignment across content streams, while ensuring every deliverable could scale and adapt effectively.
Tools
Adobe Acrobat
Adobe Audition
Adobe Illustrator
Adobe Photoshop
Adobe Premiere Pro
Articulate Rise
Articulate Storyline 360
CourseDEV
Figma
GettyImages
Google Workspace (Docs, Sheets, Slides)
Microsoft Office Suite
Quickbase
Snagit
WebEX
Xyleme
Does not have audio. This video highlights the creative use of GettyImages photography to elevate the learner's journey. Hosted in Articulate Rise, it showcases a course lesson enriched with interactive elements that make learning feel more personal and visually engaging.
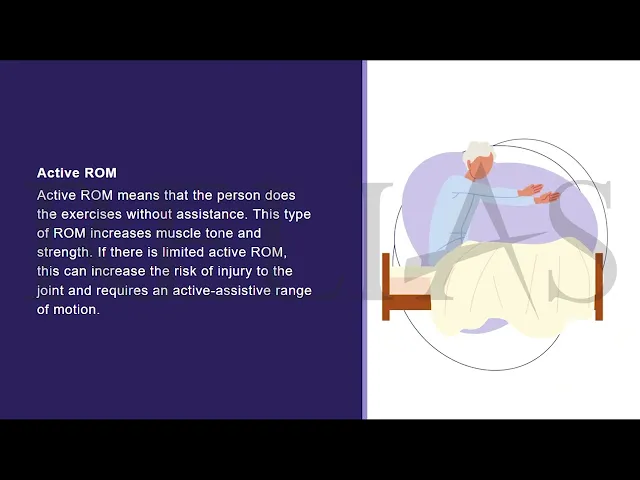
Does not have audio. Step into a world of vibrant vector illustrations! This video demonstrates custom visuals sourced from GettyImages, enhanced in Adobe Illustrator, and brought to life in Storyline 360. It features a hands-on interaction designed to make complex concepts easier to grasp.
Please make sure your sound is on. This dynamic video combines motion graphics and audio for an immersive learning experience. Using animated assets from GettyImages, carefully refined in Adobe Illustrator, the content comes alive in Storyline 360 to engage both the eyes and ears.
Teamwide Initiatives
Beyond just designing courses, I cared deeply about how the whole system worked — and how it could work better for the people in it. I looked for ways to make collaboration smoother, reduce bottlenecks, and help raise the bar for the quality of everything we put out. At the heart of it, I focused on designing systems for people, not just ticking process boxes.
Key contributions included:
Smoothing out the pipeline: I helped identify inefficiencies in our course production pipeline and worked with teammates across verticals to co-create clearer templates, asset libraries, and versioning protocols. These changes reduced friction between editorial, QA, and design, while supporting scalable documentation for newer team members.
Keeping teams aligned: I worked closely with PMs, QA, and content owners to make sure we were all on the same page, especially when it came to timelines, design intent, and accessibility needs. I regularly brought design-led thinking into retros and sprint planning, pushing for quality without sacrificing momentum.
Support and shared knowledge: I helped newer designers with tool tips and real-time support, and I kept shared resources up to date, like our alt-text and accessibility standards. I also co-led review sessions where we could problem-solve together, whether it was about visuals, UX, or editorial flow.
Priorities
🧠 Learning Experience Design
♿ Inclusive Content Strategy
Making sure everything we built respected accessibility standards (WCAG, UDL), and met learners where they are, so content was useful, clear, and engaging for as many people as possible.
💻 eLearning Development
Building flexible, scalable learning modules using models like ADDIE, SAM, and UX principles — always thinking about what actually helps people learn and retain.
📅 Project Coordination
Keeping cross-functional teams in sync, managing timelines, and making sure design and dev stayed aligned so we could deliver polished, thoughtful learning products.
This visual from Relias highlights their integrated approach, bringing together recruiting, learning, compliance, and performance to deliver quality-driven solutions across healthcare and human services. It's all about creating a connected platform backed by expert education and trusted compliance.
At Relias, my instructional design work was built on a foundation of adult learning theory, universal design for learning (UDL), and a strong focus on clear, inclusive communication. A big part of my role was translating complex regulatory and healthcare content into formats that made sense, helping different kinds of learners actually use the information, not just read it.
I worked to meet a wide range of cognitive needs by designing with both structure and flexibility in mind.
Key contributions included:
Framework application: I used techniques like scaffolding, chunking, and reflection loops to help learners build on what they already knew. Each course was designed to support real-world retention and practical use, not just surface-level learning.
Balancing timelines and priorities: I juggled 3-5 projects at a time, managing visual design, SME feedback, and QA, all while staying on tight timelines. It was about keeping quality high without losing momentum.
Illustrations & media with care: I designed custom icons and diagrams for topics like clinical workflows or compliance, and I was mindful about how people were represented. I chose or adjusted images to be inclusive and identity-aware, avoiding stereotypes and making sure visuals worked for screen readers and low-vision users too.
This work demanded precision in both instructional architecture and cross-functional coordination across QA, editorial, and content development teams.
Alongside static courseware, I created and edited rich media assets designed to support multi-modal adult learning, recognizing that not everyone processes content the same way, especially in healthcare environments. This included learners with visual, auditory, or cognitive differences who needed more than one way to engage with material.
My goal was to make learning more accessible, more engaging, and more flexible by giving people different ways to connect with content.
Audio Editing:
Cleaned and refined spoken word tracks so they were easy to listen to, with a focus on clarity and reducing cognitive fatigue.
Motion Graphics & Keyframe Animation:
Animated clinical processes, procedures, and interface elements using keyframes in Adobe After Effects, Premiere, and Storyline 360's features.
I only used motion when it actually helped learners understand better — never just for looks.
Podcast Production:
Led the end-to-end production of PAC's educational podcast: from scripting to recording, editing, and final audio leveling.
Made sure episodes were not just informative but easy to follow, with clean transitions and clear sound.
Educational Video Editing:
Edited training videos to match Relias' style and pacing, keeping content consistent and digestible.
Added captions, transitions, and visual cues to make videos more accessible for all learners.
This work helped ensure our content reached people with different needs, preferences, and even internet speeds, because accessibility isn't just about compliance, it's about making sure everyone has a way in.

This snapshot from Relias features their 'Stretch' podcast, a resource for rehab therapy professionals looking for practical, engaging education on the go.
Designed during my time at Relias, this custom laptop graphic brought the brand to life within an eLearning course—balancing clarity with a friendly, accessible look.
Relias gave me hands-on, real-world experience in navigating the complexities of design work within a fast-paced, highly regulated environment. It wasn’t just about creating content — it was about making sure every learning experience served both pedagogical depth and practical usability for diverse learners, many of whom worked in demanding healthcare roles.
I learned how to:
Balance tight production timelines with the need for thoughtful, effective learning design, ensuring that speed never comes at the cost of clarity or quality.
Take initiative within a system that urgently needed more accessible solutions, finding ways to advocate for change while still meeting existing demands and constraints.
Design with both emotional safety and regulatory standards in mind, recognizing that learners needed to feel supported, while also ensuring compliance with critical industry guidelines.
This role taught me that instructional design isn't just about delivering information. It's about building a framework of care where tools, systems, and content work together to respect the learner’s time, needs, and context.
“Instructional design wasn't the job. Empathic infrastructure was.”