
Project Overview
During my collaboration with IBM, I worked with a small team to co-design a chronic illness symptom tracking system using machine learning. Our goal was to build a web-based interface that felt supportive, cognitively lightweight, and empowering for people managing conditions like Crohn's Disease.
The focus was on multi-modal, accessible UX, designed to support personalized control, reduce cognitive strain, and respect the realities of chronic health management.
❓ Problem Space
Chronic illness can bring unpredictable symptoms, fatigue, and decision overload. Many apps overwhelm with data but miss the need for clarity and comfort.
A core question: How can we help users track their symptoms without adding friction, judgment, or cognitive overload?
Collaborative thinking in action. These workshop moments capture the messy-to-meaningful process of mapping ideas, sorting insights, and finding patterns together. Whether scribbled on orange or green notes, every thought played a role in shaping something smarter and more human-centered.
👥 Team & Role
I contributed as a UX Designer & Researcher, working alongside IBM designers and engineers. My responsibilities focused on:
Designing the interface structure and component flows
Prototyping low-stimulation, accessible UI patterns
Co-developing feedback systems for nonjudgmental engagement
Synthesizing testing feedback into thoughtful, low-friction design iterations
Tools
Adobe Acrobat
Adobe After Effects
Adobe Illustrator
Adobe InDesign
Adobe Photoshop
Adobe Premiere Pro
Adobe XD
Figma
Google Workspace
Sketch
Zoom
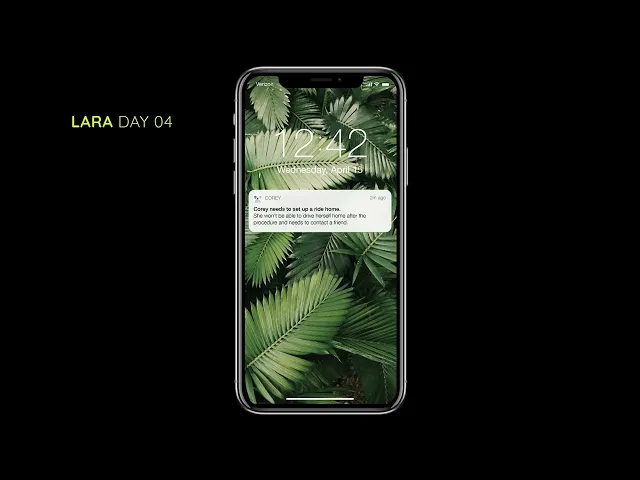
Please make sure your sound is on. This video features Lara. Lara's doctor recommends she download Corey, a companion app for Crohn's patients, to help her prepare for her first colonoscopy. As her colonoscopy approaches, Corey interacts with her.
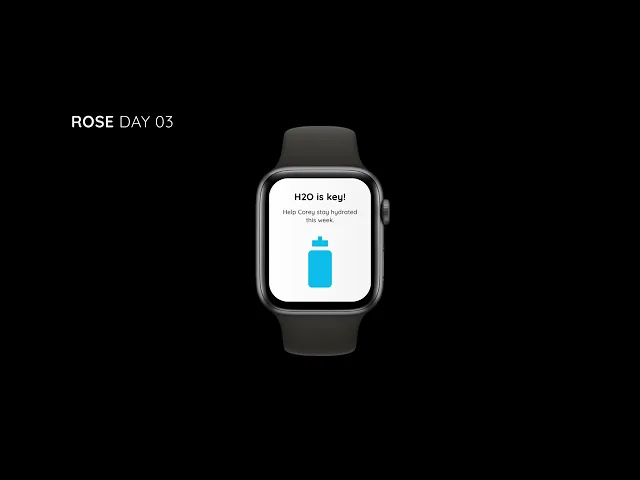
Please make sure your sound is on. This video features Rose. Rose has been managing her Crohn's for years and uses Corey regularly. When it comes time for her annual colonoscopy, Corey is there to provide support.
Lara and Rose represent the real people behind design decisions — each with unique needs, frustrations, and goals. While Lara seeks clarity and control, Rose needs speed and reassurance. The Corey system ties it all together, showing how thoughtful tech can adapt to both, making care feel personal and manageable.
Narrow the Scope
We imagined a future where patients own and control their health data through a single, secure platform, powered by IBM Watson's machine learning.
Pain Points Addressed:
Adapting to changing medication routines
Difficulty accessing relevant, timely information
Tracking complex, variable symptoms over time
Behind every journey is a story. Lara's and Rose's paths reveal where care systems can lift burdens or add to them. From post-diagnosis uncertainty to medication changes, these maps spotlight the key moments where support can truly make a difference. The future journey vision reimagines this process — structured, calm, and in sync with their lives.
Explore Ideas
Through user testing and peer feedback, we shifted our design approach:
Simplified from a koala-themed companion (originally “Crohny”) to a more neutral, inviting interface.
Focused on web-based UI adaptable to both smartwatches and mobile phones.
Prioritized low-cognitive-load design: easy-to-use, visually minimal, and accessible through clear, responsive buttons.


Corey's journey includes the good days too. A cheerful check-in and an easy grocery list set the tone for supportive, everyday care. It's about making health feel a little lighter, one koala-approved moment at a time.
This project sharpened how I approach emotionally sensitive UX and health-related design:
Accessibility isn't just a feature — it's the foundation.
Visual hierarchy and microcopy shape how users feel, not just what they do.
Clarity and simplicity are vital when people are managing health, stress, or fatigue.